
Du kannst in Figma mehrere Flows für deinen Prototypen auf einer Seite erstellen, um eine Vorschau auf das gesamte Erlebnis der Nutzer*innen durch deine Designs zu erhalten.
Ein Flow ist das Netzwerk von Rahmen (Frames) und Verbindungen auf einer einzelnen Seite. Ein Prototyp kann den gesamten Pfad von Nutzer*innen durch deine App oder Website abbilden oder sich auf einen bestimmten Abschnitt davon konzentrieren. Beispiel: Der Prototyp deckt alle möglichen Interaktionen auf einer E-Commerce-Website ab. Innerhalb des Prototyps gibt es Flows zum Erstellen eines Kontos, zum Hinzufügen von Artikeln in einen Warenkorb und zum Bezahlen.
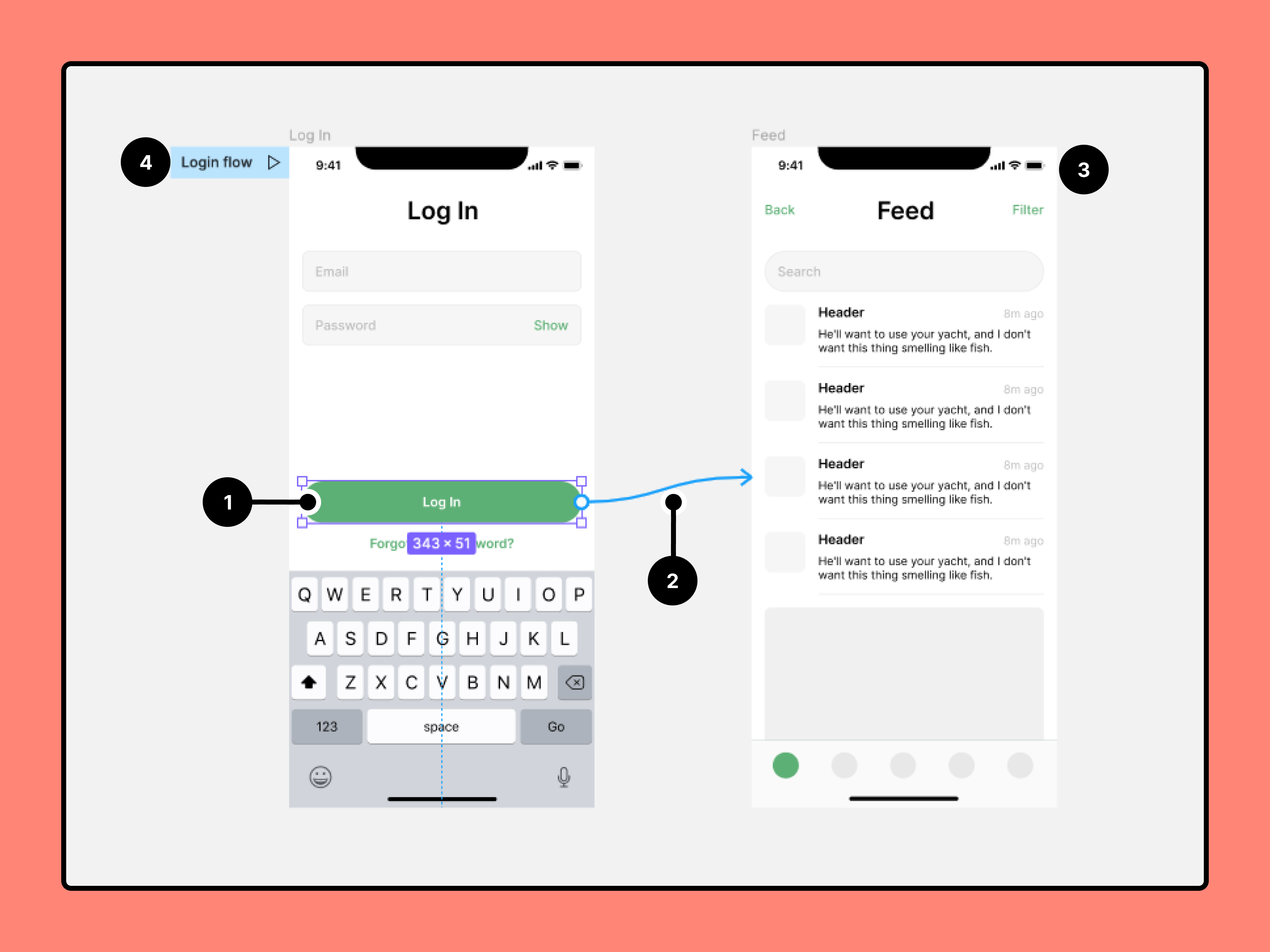
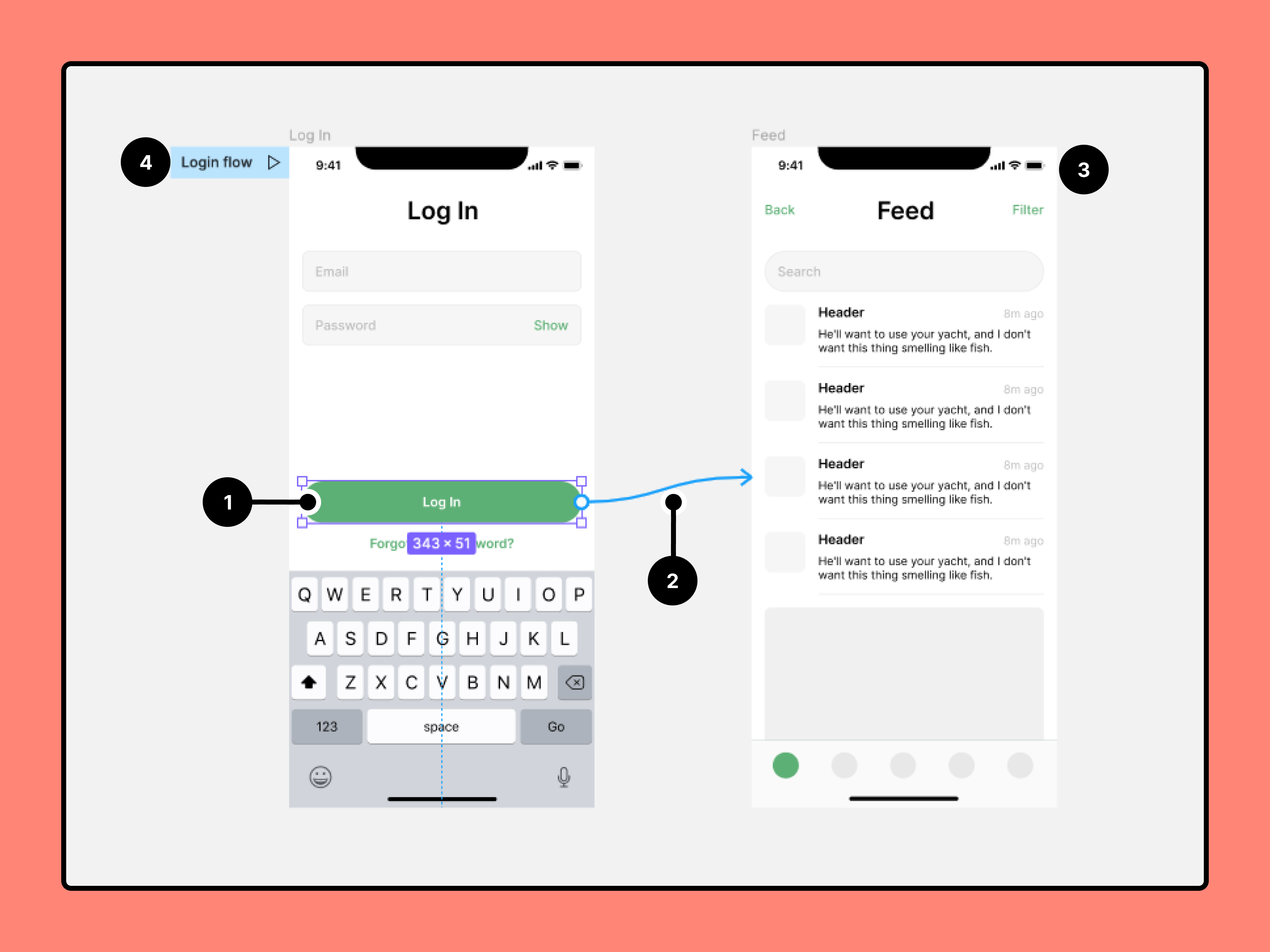
Figma erstellt einen Flow-Startpunkt, wenn du die erste Verbindung zwischen zwei Rahmen hinzufügst. Es gibt noch weitere Möglichkeiten, um dem Prototyp einen Flow-Startpunkt hinzuzufügen:
Wenn es an der Zeit ist, deine Entwürfe zu testen, kannst du entweder den gesamten Prototyp teilen oder den Link zu einem Flow-Startpunkt kopieren.
Weitere Informationen zu Startpunkten und Flows →
Hinweis: Ein Rahmen der obersten Ebene kann Teil mehrerer Flows sein, aber nur einen Startpunkt haben. Rahmen, die in einen Startrahmen der obersten Ebene eingebettet sind, können Verbindungen haben, die Nutzer*innen durch mehrere Flows navigieren. Die Schaltflächen Log in (Anmelden) und Sign up(Registrieren) können beispielsweise in denselben Startpunktrahmen eingebettet und dann für jede Erfahrung mit Rahmen verschiedener Flows verbunden sein.